
목차
1. Interface
2. 인터페이스 속성
- 기본 속성
- 선택적 속성
- 읽기 전용 속성
3. 클래스로 데이터 타입 지정하기
4. OOP
1. Interface
코드를 구현하기 위해서 필요한 것은 아니지만 객체의 모양이나 구조를 정의하는 방법
내 오타 같은 실수를 막을 수 있고, 다른 사람이 코드를 봤을 때 직관적으로 보고, 재사용할 수 있도록 도와준다.
동작을 하는 코드가 아니고 구현을 위한 코드가 아니기 때문에 추상적이라고 말할 수 있다.
그래서 JS로 변환하는 과정에서 'Interface'는 변환되지 않는다.
2. 인터페이스 속성
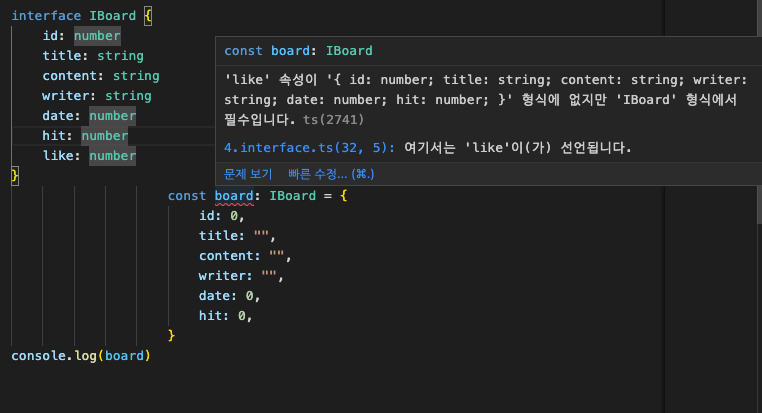
예시 코드
interface IBoard {
id: number
title: string
content: string
date: number
hit: number
like?: number
readonly writer: string
}
const board: IBoard = {
id: 0,
title: "",
content: "",
writer: "",
date: 0,
hit: 0,
}
인터페이스의 속성에는 기본 속성, 선택적 속성, 읽기 전용 속성이 있다.
2-1. 필수 속성
기본적으로 interface에 지정하는 속성이다.
위의 예시에서 id, title, content, date, hit가 필수 속성이다.
만약 객체를 생성할 때, 필수 속성으로 지정되어 있는 요소를 생략하게 되면 오류가 발생한다.
2-2. 선택적 속성
인터페이스는 만들지만 있을 수도 있고, 없을 수도 있는 프로퍼티에 대해서 '?' (물음표기호)를 이용하여 작성하면 누락된 속성에 대한 에러가 발생하지 않는다.
2-3. 읽기 전용 속성
읽기만 가능하고 수정할 수 없는 인터페이스의 속성을 정의할 때 사용한다.
읽기 전용 속성을 가진 인터페이스를 구현하는 객체에서는 해당 속성을 가진 값을 다시 설정할 수 없다.
이 속성을 이용하면 중요한 데이터의 수정을 방지할 수 있다.



3. 클래스로 데이터 타입 지정하기
인터페이스가 데이터 유형으로 사용될 수 있는 것처럼 TypeScript에서 클래스를 데이터 유형으로 사용할 수 있다.
class Product {
name: string
price: number
constructor(name: string, price: number) {
this.name = name
this.price = price
}
}
const product3: Product = new Product("mac", 8000)
class와 interface는 런타임에서 실행되는 코드인지 아닌지에 따라서 분류할 수 있다.
class는 JS파일로 변환이 되어 실행이 되지만 interface는 그렇지 않다.
class와 interface 둘 다 타입을 지정하는 부분에 있어서는 비슷하지만 interface가 더 추상적인 개념을 가지고 있다.
interface 개체를 이용한 클래스를 만들기 위해서 implements를 이용하여 확장시킬 수 있다.
4. OOP
유저 정보에 대한 인터페이스를 이용하여 유저의 정보를 추가하고 추가된 정보를 다시 반환해 주는 과정을 객체지향적 프로그래밍을 할 때, 크게 2가지의 방법을 이용할 수 있다.
interface UserInfo {
username: string
userid: string
}
기본적으로 UserInfo에 대한 interface를 지정한다.
1. 인터페이스를 이용하는 방법
interface IUser {
addUser(username:string, userid:string) : USerInfo{
return {username, userid}
}
}
2. 추상 클래스를 이용하는 방법
abstract class Person {
abstract addUser(username: string, userid: string): UserInfo
}
class User extends Person {
addUser(username: string, userid: string): UserInfo {
throw { username, userid }
}
}
좋은 클래스를 만들려면 추상적으로 기능만 구현해 놓은 클래스를 만들어야 한다.
객체에 데이터를 넣지 말고, 기능을 넣자
'🟨 JavaScript 🟨 > 🟦TypeScript🟦' 카테고리의 다른 글
| 브라우저 환경에서의 TypeScript (0) | 2023.04.21 |
|---|---|
| 객체 지향 프로그래밍 (OOP) - 데이터 은닉화 (0) | 2023.04.21 |
| TypeScript - Function과 Generics(제네릭 타입) (0) | 2023.04.20 |
| TypeScript의 Type (0) | 2023.04.19 |
| TypeScript 기초, 컴파일 및 컴파일 설정 (0) | 2023.04.18 |




댓글