
목차
1. 변수
2. 데이터 타입
- 2-1. Number type
- 2-2. String type
- 2-3. Boolean type
- 2-4. Null, Undefined type
- 2-5. Void type - function
- 2-5-1. 함수에 데이터 타입 지정하기
- 2-6. never type
- 2-7. unknown type, any type
- 2-8. object type
- 2-8-1. Object의 데이터 타입
- 2-8-2. Array의 데이터 타입
1. 변수
JS와 다르게 변수 옆에 변수에 들어올 데이터 타입에 대해서 명시를 해주는 것이 기본 문법이다.
작성 형태는 변수 옆에 콜론(:)을 작성하고 데이터 타입을 작성한다.
// JS 변수 선언
let num = 10
const string = "hello JS"
// TS 변수 선언
let num2: number = 10
let string2: string = "hello TS"

타입스크립트가 타입 추론을 할 수 있기 때문에 기본적인 데이터 타입을 안 적어도 에러를 발생하지 않는다.
하지만 명시했을 때 좋은 점은 변수의 데이터타입에 따른 메서드 같은 에디터에서 제공하는 것을 명확하게 볼 수 있기 때문에 좋다.
원래 타입을 지정한다는 것은 다른 언어에서는 크기까지 지정하는 것이 기본이지만 TS에서는 value의 타입만 작성해 준다.
2. Data Type (데이터 타입)
TypeScript는 이름에서 알 수 있듯 타입을 지정하여서 작성하기 때문에, type에 대해서 잘 알아야 한다.
2-1. Number type
const num: number = 10
const float: number = 3.14
const nan: number = NaN
const infinity: number = Infinitynumber 타입은 정수, 소수, NaN, Infinity를 포함한다.
2-2. String type
const str: string = "Hello"
const str: string = "한글"string 타입은 글자, 문자열을 같은 텍스트 값을 말한다.
2-3. Boolean type
const boll: boolean = trueboolean type은 true/false를 나타낸다. 둘 중 하나의 값을 가질 수 있다.
2-4. Null, Undefined type
let nullValue: null = null
let undefinedValue: undefined = undefined값이 없음, 알 수 없음을 뜻하는 null과, undefined도 데이터 타입으로 사용할 수 있다.
2-5. Void type - function
// 화살표 함수
const print = ():void => {
console.log("hello")
}
// 함수 선언식
const print():void{
console.log("hello")
}함수에서 return 값이 없는 경우는 데이터 타입을 void로 지정할 수 있다.
화살표 함수와 함수 선언식에서의 데이터 타입을 적는 위치가 헷갈릴 수 있으니 기억하자.
return 값이 없이 함수를 만들고, 데이터 타입을 지정하지 않으면 기본적으로 void가 지정되어 있다.
2-5-1. 함수에 데이터 타입 지정하기
// return 값이 없는 함수
const print = (str: string): void => {
console.log(str)
}
print("hello")
// return 값이 있는 함수
const sum = (a: number, b: number): number => a + b
const result = sum(1, 2)
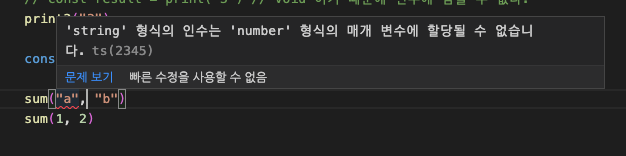
// sum("a", "b") // Error 발생

리턴 값에 따라서 데이터타입을 지정하고, 함수의 매개변수에도 데이터 타입을 지정해야 한다.
리턴 값의 데이터 타입이 지정되었기 때문에 result의 데이터 타입을 추론할 수 있다.
2-6. never type
오류를 발생시키거나 무한 루프에 들어갈 때와 같이 값이 절대 반환되지 않을 때 지정하는 타입이다.
// never 예시
const throwErr = (): never => {
throw new Error("에러 발생")
}위와 같이 에러의 경우 never로 타입을 지정할 수 있다.
void와 never의 차이점
둘 다 함수에서 반환 값이 없을 때 사용하는 데이터 타입이지만 void는 정상적으로 함수가 마무리돼서 나오는 undefined에 대한 리턴 값이고, never은 error같이 정상적으로 마무리되지 않거나 무한루프의 데이터 타입으로 사용할 수 있다.
즉, void는 값이 없음, never은 반환되지 않음을 뜻한다.
2-7. unknown type, any type
const a: any = 10
const b: unknown = 10unknown과 any 타입은 모든 타입을 할당할 수 있다는 공통점이 있다.
하지만 큰 차이점은 unknown의 경우 타입의 안전성이 보장되지만 any의 경우 타입의 안전성이 떨어지기 때문에 잘못된 타입의 값을 사용하여 발생하는 오류를 잡아낼 수 없다.
그래서 any의 경우에는 데이터 타입에 대한 자동완성을 할 수 없지만, unknown의 경우에는 추론하여 사용할 수 있게 된다.

unknown 타입을 이용하여, getValue의 매개변수로 어떤 데이터 타입이든 string으로 반환하는 함수를 작성할 수도 있다.
const getValue = (value: unknown): string => {
if (typeof value === "string") return value
return ""
}
const fn = getValue(1)
2-8. object type
참조 타입은 object, array, function에 데이터 타입으로 사용할 수 있다.
const obj: object = {}
const arr: object = []
const func: object = () => {}참조 타입에 대하여 데이터 타입을 object로 적을 수 있고, 이렇게 작성한다고 했을 때도, 오류를 발생하지 않는다. 하지만 object에 대한 특정 정보를 유추할 수 없기 때문에 유지관리 및 에디터의 자동 완성 기능이 동작하지 않을 수 있기 때문에 object를 데이터 타입으로 작성하는 것은 좋지 않다.
2-8-1. Object의 데이터 타입
Object의 데이터 타입을 지정하는 방법들 중 하나는 각각의 프로퍼티에 대해서 구체적으로 데이터 타입을 지정하는 방법이다.
const product: object = {
name: "맥북",
price: 1000,
}
// console.log(product.name) ... Error 발생
```
```ts
const product: { name: string; price: number } = {
name: "맥북",
price: 1000,
}
2-8-2. Array의 데이터 타입
Array는 배열 안에 있는 요소에 따라 크게 4가지로 데이터 타입을 지정할 수 있다.
// 1. 배열 안에 숫자 : [1,2,3]
const numArr: number[] = [1, 2, 3]
// 2. 배열 안에 문자 : [1,2,3]
const strArr: string[] = ["1", "2", "3"]
// 3. 배열 안에 객체 : [1,2,3]
let objArray: { name: string; age: number }[] = [
{ name: "A", age: 25 },
{ name: "B", age: 30 },
{ name: "C", age: 35 },
]
// 4. 배열 안에 숫자,문자 : [1,2,3]
const tuple: [string, number] = ["hello", 123]
3번의 배열 안에 객체 같은 경우는 예시처럼 쓰는 경우도 있지만, interface를 이용해서 아래와 같이 작성할 수 있다.
interface Person {
name: string
age: number
}
let objArray: Person[] = [
{ name: "A", age: 25 },
{ name: "B", age: 30 },
{ name: "C", age: 35 },
]
4번의 배열 안에 여러 타입이 있는 경우는 duple 타입으로 작성할 수 있다.
Duple type은 JS에서는 제공하지 않는 데이터 타입이지만 TS에서는 사용이 가능하다.
배열의 요소의 개수와, 순서가 고정되어 있다는 특징을 가지고 있다.
'JavaScript > TypeScript' 카테고리의 다른 글
| 브라우저 환경에서의 TypeScript (0) | 2023.04.21 |
|---|---|
| 객체 지향 프로그래밍 (OOP) - 데이터 은닉화 (0) | 2023.04.21 |
| TypeScript - Function과 Generics(제네릭 타입) (0) | 2023.04.20 |
| TypeScript의 인터페이스, 클래스 및 객체지향프로그래밍 (OOP) (0) | 2023.04.19 |
| TypeScript 기초, 컴파일 및 컴파일 설정 (0) | 2023.04.18 |

