오늘 내가 배운 것
1. React를 이용하기 위한 기본 세팅
2. Component, 트리구조
3. HTML과 JSX에서의 class
4. React - props
1. React를 이용하기 위한 기본 세팅


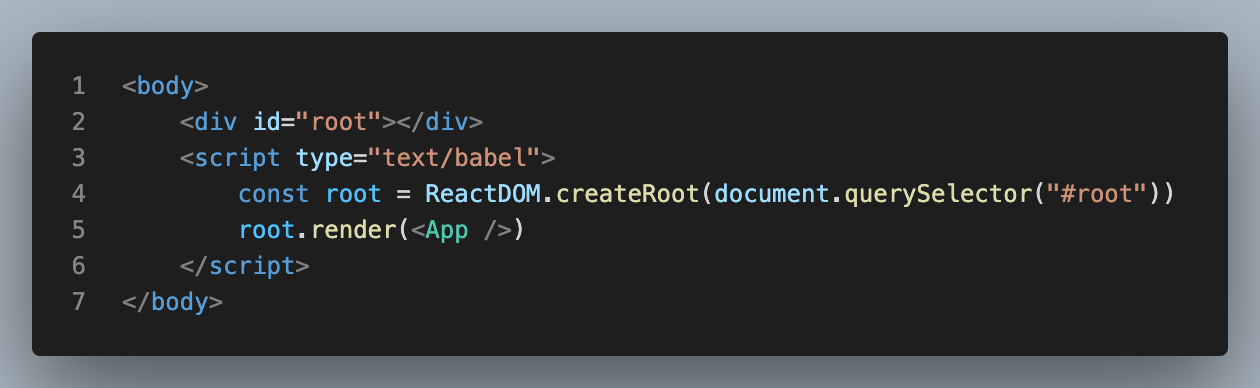
HTML의 head안에 리액트 CDN 링크를 작성한다. 그리고 body 안에 리액트로 작성할 영역을 root로 설정해 준다.
위와 같이 설정하게 되면 script 영역에서 만드는 내용은 `div#root` 안에 작성된다. (당연히 script 부분은 따로 파일로 만들 수 있다.)
2. Component, 트리구조
오늘의 목표는 Comment CRUD 중에 C, R 부분이다.

이 부분을 HTML로 만드려고 했을 때 구역을 나눠서 HTML구조를 짜게 될 텐데,
HTML의 구조를 보면 아래의 사진의 좌측과 같은 구조로 레이아웃을 생각해서 HTML을 짤 수 있다.

그리고 이 짜인 레이아웃을 가지고 트리구조로 만들게 되면 우측과 같은 모양의 트리로 만들 수 있을 것이다.
트리의 요소 한 개가 하나의 컴포넌트(Component)라고 생각하면 된다.
코드의 순서는 트리를 뒤집어 놓은 모양의 순서대로 코드가 작성이 된다.
App 컴포넌트를 구성하기 위해서는 Comment 컴포넌트가 있어야 하고, Comment 컴포넌트를 위해서는 CommentForm과 CommentList가 있어야 하고, Comment List는 CommentItem이 있어야 하기 때문이다.
(Component 규칙 1. Component의 이름은 첫 글자를 대문자로 써야 한다.)
(Component 규칙 2. Component는 최상위 엘리먼트는 한 개로 감싸있어야 한다. )

3. HTML 과 JSX에서의 class

JSX는 자바스크립트의 확장 문법인데, HTML과 비슷하게 작성할 수 있게 되어 있기 때문에 HTML 문법과 똑같이 작성하는 실수가 있을 수 있다.
JSX는 Babel을 이용해서 작성된 코드를 변환하여 다시 읽는 과정을 거치는데,
javascript 문법에 class가 예약어로 이미 있기 때문에 className 속성을 이용하여 엘리먼트의 class 이름을 지정해 줄 수 있다.
작성되는 환경을 반드시 알고 있어야 한다. JSX는 javascript 문법으로 작성된다.
<!-- HTML class 부여 방법 -->
<ul class="comment">
123123
</ul>
// JSX class 부여 방법
<ul className="comment">
123123
</ul>
4. React - props
props는 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달해 주는 객체로 부모 컴포넌트에서 보낸 데이터를 자식 컴포넌트에서 사용할 수 있게 해 준다.


부모 컨포넌트 App에서 자식 컴포넌트 Comment로 props를 이용해서 데이터를 전달해 줬다.

console.log(props)의 값이 위와 같이 출력되었다. 이를 이용해서 자식 컴포넌트에서는 키-값을 이용해서 데이터를 사용할 수 있다.
여기서 중요한 점은 id 이다.
부모 컴포넌트에서 id는 객체의 키 값이라는 것이 중요하다. 엘리먼트에 부여하는 id랑 헷갈리지 않게 잘 사용해야 한다.

위와 같은 예시에서도 button 태그 옆 onClick와 App 옆에 붙는 onClick의 차이점을 잘 알아야 한다.
button의 onClick은 이벤트를 위한 onClick
App의 onClick은 프로퍼티의 키 이름인 onClick이다.
GitHub
https://github.com/100space/202302/tree/main/22_react-Comment(C%2CR)
GitHub - 100space/202302
Contribute to 100space/202302 development by creating an account on GitHub.
github.com
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./comment.css" />
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class CommentItem extends React.Component {
render() {
return (
<ul className="comment-row">
<li className="comment-id">{this.props.userid}</li>
<li className="comment-content">{this.props.content}</li>
<li className="comment-date">{this.props.date}</li>
</ul>
)
}
}
class CommentList extends React.Component {
loop(v, k) {
return <CommentItem key={k} userid="baekspace" content={v.content} date="2023-02-22" />
}
render() {
return <li>{this.props.items.map(this.loop)}</li>
}
}
class CommentForm extends React.Component {
constructor(props) {
super(props)
this.submitHandler = this.submitHandler.bind(this)
this.changeHandler = this.changeHandler.bind(this)
this.state = {
value: "",
}
}
changeHandler(e) {
const { value } = e.target
this.setState({
...this.state,
value,
})
}
submitHandler(e) {
e.preventDefault()
this.props.create(this.state.value)
this.setState({ value: "" })
}
render() {
return (
<li className="comment-form">
<form onSubmit={this.submitHandler}>
<h4>
댓글 쓰기<span>({this.props.length})</span>
</h4>
<span className="ps_box">
<input type="text" onChange={this.changeHandler} className="int" value={this.state.value} placeholder="댓글을 입력해주세요" />
</span>
<input type="submit" value="등록" className="btn" />
</form>
</li>
)
}
}
class Comment extends React.Component {
constructor(props) {
super(props)
this.state = {
comment: [
{
userid: "baekspace",
content: "1번 째 댓글",
date: "2023-02-22",
},
{
userid: "baekspace",
content: "2번 째 댓글",
date: "2023-02-22",
},
{
userid: "baekspace",
content: "3번 째 댓글",
date: "2023-02-22",
},
],
}
this.create = this.create.bind(this)
}
create(content) {
this.setState({
comment: [
{
userid: "baekspace",
content,
date: "2023-02-22",
},
...this.state.comment,
],
})
}
render() {
return (
<ul className="comment">
<CommentForm create={this.create} length={this.state.comment.length} />
<CommentList items={this.state.comment} />
</ul>
)
}
}
class App extends React.Component {
render() {
return (
<div>
<Comment />
</div>
)
}
}
const root = ReactDOM.createRoot(document.querySelector("#root"))
root.render(<App />)
</script>
</body>
</html>
'시작 > TIL(Today I Learned)' 카테고리의 다른 글
| 230224 - React TicTacToe(틱택토) 게임 만들기 (0) | 2023.02.24 |
|---|---|
| 230223 - React this 바인딩, Counter 만들기, list 만들기 (0) | 2023.02.23 |
| 230221 - React (리액트) 기초 (0) | 2023.02.21 |
| 230220 - 프로젝트 발표 및 회고 (0) | 2023.02.21 |
| 230213~230219 Project 2 - 3주차 (0) | 2023.02.21 |




댓글