오늘 내가 배운 것
1. 프로그램과 프로세스
2. 스레드
3. 논 블로킹 I/O
4. 모듈
1. 프로그램과 프로세스
프로그램 (Program)
작업을 위해 실행할 수 있는 파일(코드의 집합)
ex) .exe 파일, 크롬, 카카오톡 등등...
프로세스 (Process)
메모리를 할당받아 실행 중인 프로그램
하나의 프로그램은 여러개의 프로세스를 만들기도 한다.
예를 들면 크롬은 프로그램이고 크롬을 여러 개 실행하면 여러 개의 프로세스가 생기는 것이다.
포그라운드 프로세스 , 백그라운드 프로세스
Foreground Process
화면에 출력이 되서 유저와 상호작용을 하게 되는 프로세스
Background Process
화면에 출력이 되지 않아서 눈에 안 보이는 프로세스 (ex. 백신)
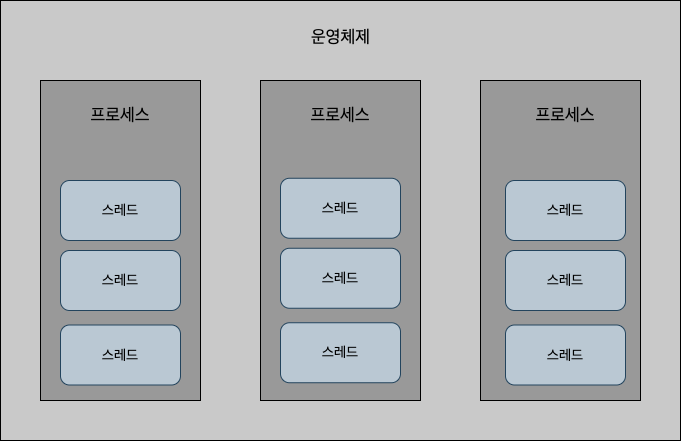
2. 스레드
스레드(Thread)
프로세스 안에서 한가지 작업을 하기 위해서 순차적으로 실행되는 하나의 흐름.
하나의 프로세스 안에는 최소 1개의 스레드를 포함하고 있다.
노드는 싱글스레드라고 하는데, 내부적으로는 여러 개의 스레드를 만들지만 직접 컨트롤할 수 있는 스레드가 1개 이기 때문에 싱글 스레드라고 한다.
A라는 프로세스와 B라는 프로세스에서는 데이터가 공유될 수 없지만
한가지 프로세스 안에서 스레드끼리는 데이터를 공유할 수 있다.
다른 프로세스의 데이터를 공유하기 위해서는 네트워크로 통신을 해서 공유한다.

3. 논 블로킹 I/O
논 블로킹 I/O
노드에서는 동기와 블로킹이 유사하고 비동기와 논블로킹이 유사하다고 생각하면 된다.
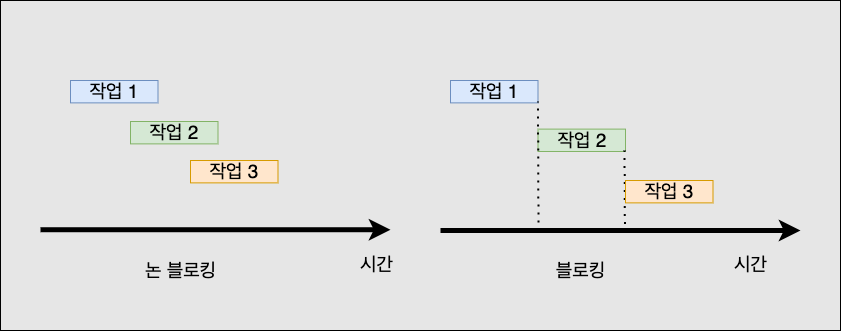
블로킹이란 이전 작업을 끝나야 다음 작업을 실행하는 것
논 블로킹이란 이전 작업이 완료되지 않아도 다음 작업을 실행함.

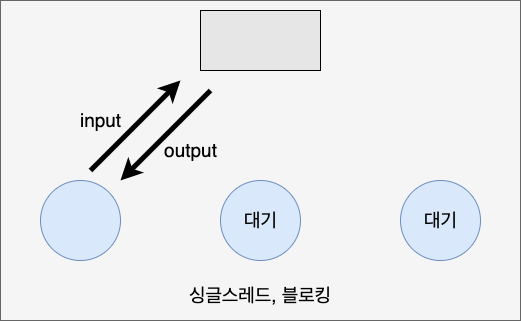
싱글 스레드, 블로킹 : Input을 하면 Output이 되어야 다른 작업을 실행할 수 있다. 매우 비효율적이다.
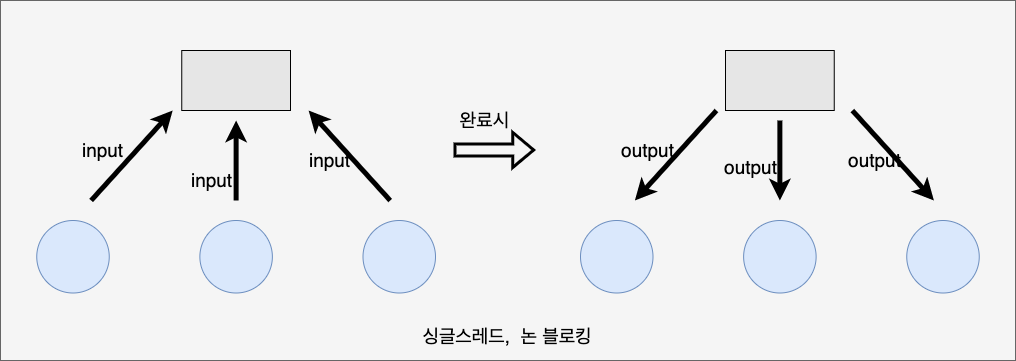
싱글 스레드, 논 블로킹 : Input을 다 받은 후에 처리하고 다 Output을 해준다.
Input 순서와 Output 순서가 일치하지 않을 수도 있다. (노드의 방식)
스레드가 하나지만 한 개의 스레드로 많은 일을 처리할 수 있다. 하지만 CPU를 많이 쓰는 작업이 생기면 처리속도가 느려질 수 있다.
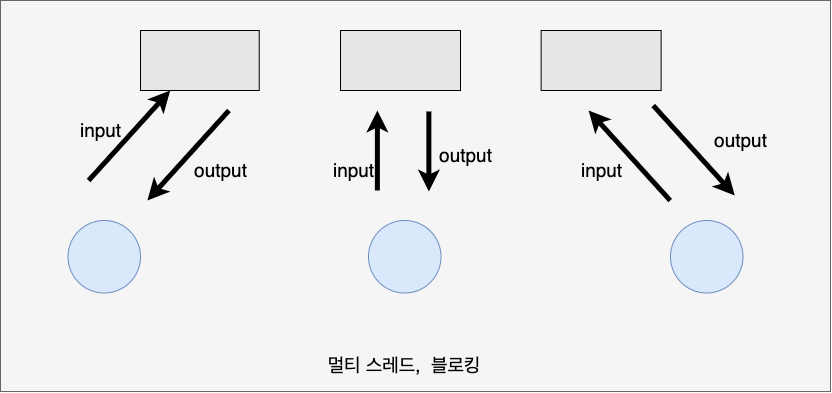
멀티 스레드, 블로킹 : 스레드가 많아서 많은 일을 처리하는 속도에는 문제가 없지만 Input이 적을 때는 노는 스레드가 많이서 너무 오버스펙이라고 할 수 있다.
멀티 스레드, 논 블로킹 방법은 처리방식에는 좋지만 멀티 스레드 방식으로 프로그래밍하는 방법이 어렵기 때문에 멀티 프로세싱 방식을 사용한다. I/O 작업을 처리할 때는 멀티스레딩보다 멀티프로세싱이 더 효율적이므로 멀티 프로세싱을 많이 한다.



IE : 멀티스레드
Chrome : 멀티 프로세스
많은 탭을 열어서 이용 중에 에러가 나면 IE는 다 꺼지지만 Chrome 은 그 탭 하나만 꺼진다.
| 멀티 스레딩 | 멀티 프로세싱 | |
| 특징 1 | 하나의 프로세스 안에서 여러 개의 스레드 사용 | 여러 개의 프로세스 사용 |
| 특징 2 | CPU 작업이 많을 때 사용 | I/O 요청이 많을 때 사용 |
| 특징 3 | 프로그래밍이 어려움 | 프로그래밍이 비교적 쉬움 |
4. 모듈
Github를 배우면서 한 파일에 모든 코드를 적으면 불편하다는 것을 느꼈다..
코드 오류 추적도 힘들고, 협업도 힘들다. 그래서 파일을 규칙에 맞게 파일을 쪼개서 작업한다.
모듈이라는 뜻은 우리가 구현하려는 프로그램에 있어서 `작은 단위` 를 뜻한다.
그래서 프로그램을 여러 개 만들 때 필요한 모듈만 불러와서 프로그램을 만들 수 있다.
예전에 만들었던 게시판에서 js파일 write, list, update, delete 가 각각 하나의 모듈로 만들 수 있다.
//모듈 만들기 (내보내기)
`module.exports = 변수`
// 객채를 변수에 담아 그 변수를 모률로 만든다.
// 파일이름이 list
const list = [
{
index : 0,
subject : '아반떼',
data : "22-12-05",
hit : 0
}
]
module.exports = list
// 또는
const odd = '홀수'
const even = '짝수'
module.exports = {
odd,
even,
}두 가지 방법으로 변수 또는 객체를 모듈로 만들 수 있다.
만들어진 모듈을 다른 파일에서 사용하기 위해선 모듈을 불러와야 한다.
// 불러올 때는 require을 사용한다.
// 변수 = require(경로+파일이름)
const data = require('./list').js 나 .json같은 확장자는 생략이 가능하다.
require 안에는 경로를 포함한 파일 이름을 작성한다.
'시작 > TIL(Today I Learned)' 카테고리의 다른 글
| 221207 - 네트워크 기초, OSI 7계층, TCP/IP 4계층, 네트워크 호스트와 스위치, 라우터 (0) | 2022.12.08 |
|---|---|
| 221206 - Node.js 내장 객체, 내장 모듈, 외장 모듈, Express (0) | 2022.12.07 |
| 221204 - Github 개인페이지 만들기 (0) | 2022.12.04 |
| 221202 - Github 개인페이지 만들기 (0) | 2022.12.03 |
| 221201 - Github 개인페이지 만들기 (0) | 2022.12.02 |

