230607~230714 블록체인 지갑 만드는 프로젝트를 시작하게 되었습니다.
이번 프로젝트는 메타 마스크와 비슷한 '블록체인 지갑' 을 만드는 프로젝트입니다.
이전에 개인 프로젝트로 지갑을 만들어봤지만 그 때의 기능은 토큰 잔액 확인 및 트랜잭션 생성의 역할이 주 였지만 지금 만드는 지갑은 토큰 전송기능을 포함한 NFT의 관리를 할 수 있는 지갑입니다.
최종 목표는 지갑 앱을 만드는 것이 목표입니다.
사용하는 기술 스택 : React, Recoil. React-Query, Jest, React-Native, Expo, Nest, AWS, Terraform, githubActions 등.
문서화를 위한 툴 : api - swagger. 일정관리 - notion, Trello, slack, 디자인 - Figma
이 중 저는 프론트엔드 포지션과 팀장을 맡아 프로젝트를 진행하고 있으며, 2주반 정도 지난 시점인 오늘은 프로젝트의 기본적인 설계 및 디자인이 끝나고 이제 작업이 진행되고 있습니다.
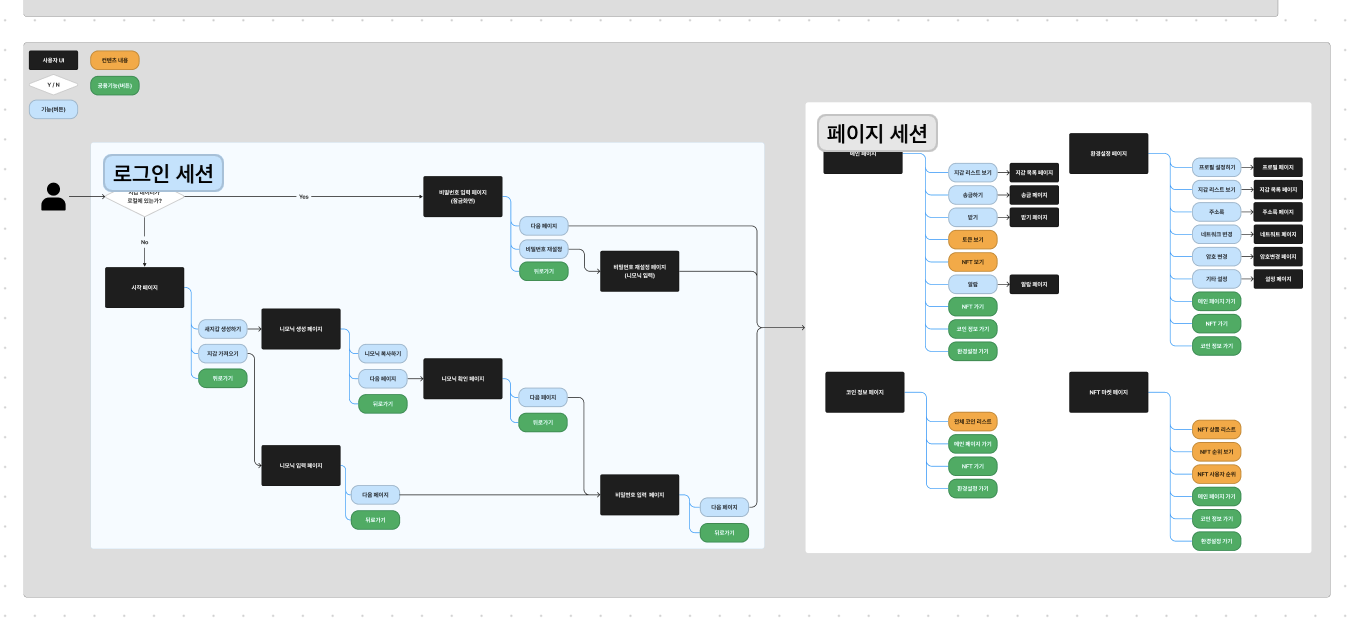
1. 화면 및 플로우 차트 이미지

기본적인 페이지와 기능을 파악하기 위한 플로우차트를 작성하였고, 이를 통해서 어느 정도 진행이 되는지를 확인할 수 있도록 했습니다.
검은색이 페이지를 나타내고, 초록색이 공통된 컴포넌트, 하늘색이 기능, 노란색이 보여질 컨텐츠의 내용입니다. 생각보다 짧은 프로젝트 기간이여서 세세하게 다 정하지는 못하고, 부족한 부분도 많은데, 이를 기준으로 진행이 되면서 부족한 부분을 채워 나갈 예정입니다.
2. 1번의 내용을 피그마를 이용하여 디자인

1번 사진을 기준으로 간단한 화면 및 컴포넌트를 디자인했습니다.
이를 통해서 컴포넌트로 만들어야 할 요소를 파악할 수 있고, 전체적인 앱의 디자인을 확인할 수 있었습니다.
3. 디렉토리 구조

참여하는 팀원들 모두가 공통된 방향으로 코드를 작성할 수 있도록 디렉토리 구조를 시각화하여 공지하고 작업을 진행했습니다.
이를 통해 만들어진 컴포넌트나 화면에 대하여 파악할 수 있고 파일을 정해진 위치에 잘 분리하여 사용할 수 있었습니다.
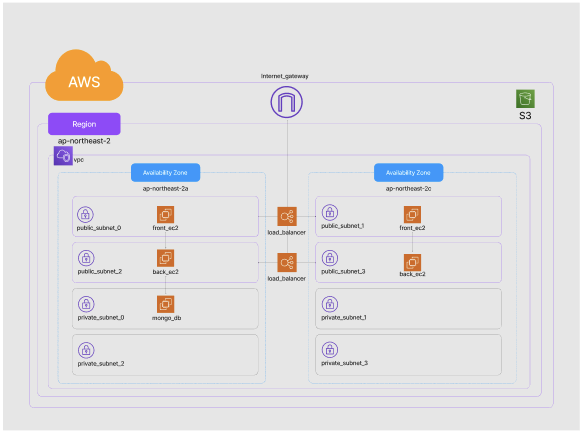
4. 배포 아키텍쳐

배포 아키텍쳐를 그림으로 그려 시각화 하였습니다. 저는 프론트엔드를 맡아 배포에 대한 코드에 대해서는 잘 모르지만 프로젝트를 진행하면서 어떤 구조로 어떻게 되어서 어떤 흐름으로 진행되는지를 파악하기 위해서 시각화하여 팀원이 공유할 수 있도록 했습니다.
간단히 설명하자면 프론트와 백서버는 각 2개씩 이용하여 로드밸런서를 통해 트래픽을 분산시키고 DB서버는 1개를 사용하였습니다.
'시작 > TIL(Today I Learned)' 카테고리의 다른 글
| 230728 - Hardhat (0) | 2023.07.28 |
|---|---|
| 230718 - [기업협약] 블록체인 지갑 애플리케이션 - NFTin (0) | 2023.07.20 |
| 230603 - ERC721 표준 분석하기 (0) | 2023.06.03 |
| 230601 - NFT 기초 (0) | 2023.06.02 |
| 230531 - NFT 개념과 ERC20 표준 메서드 (0) | 2023.06.01 |

