css, html, 시멘틱 마크업, 선택자, 속성, 속성값
오늘 내가 배운 것
html의 엘리멘트 중에서 section , article, footer, header, aside >> 다 div 의 역할
vscode html 파일만들고 ! 를 작성하면 기본적인 html 틀을 만들어 준다.
<input> 과 <img>
엘리먼트는 닫는 태그를 사용하지 않아도 된다.
CSS에 대하여
Cascading style sheets
파일을 파일이름.css 로 해서 만들어 줄 수 있다.
CSS역할
기본적으로 html을(구분해준 데이터를) 꾸며주는 역할을 한다. (기본적인 속성을 변경할 수 있다.)
사용자가 사용하는 환경에 따라 보이는 기본적인 서체, 박스 같은 게 다르게 보일 수 있는 것을 개발자가 원하는 스타일대로 통일시켜서 꾸며 줄 수 있다.
h1, h2 ….. 내려가면서 주제, 부주제, 카테고리….. 등등 나뉜다.
사용자를 위한 시멘틱 마크업 : 시각 장애를 가지신 분들에게 브라우저의 내용을 음성으로 안내해야 하는데, 시멘틱 마크업을 사용하면 브라우저의 구조와 내용을 파악하기 쉽다.
그러므로 <h1> 태그는 보통 사이트에서 가장 중요한 제목을 사용한다. 기업의 로고 같은..
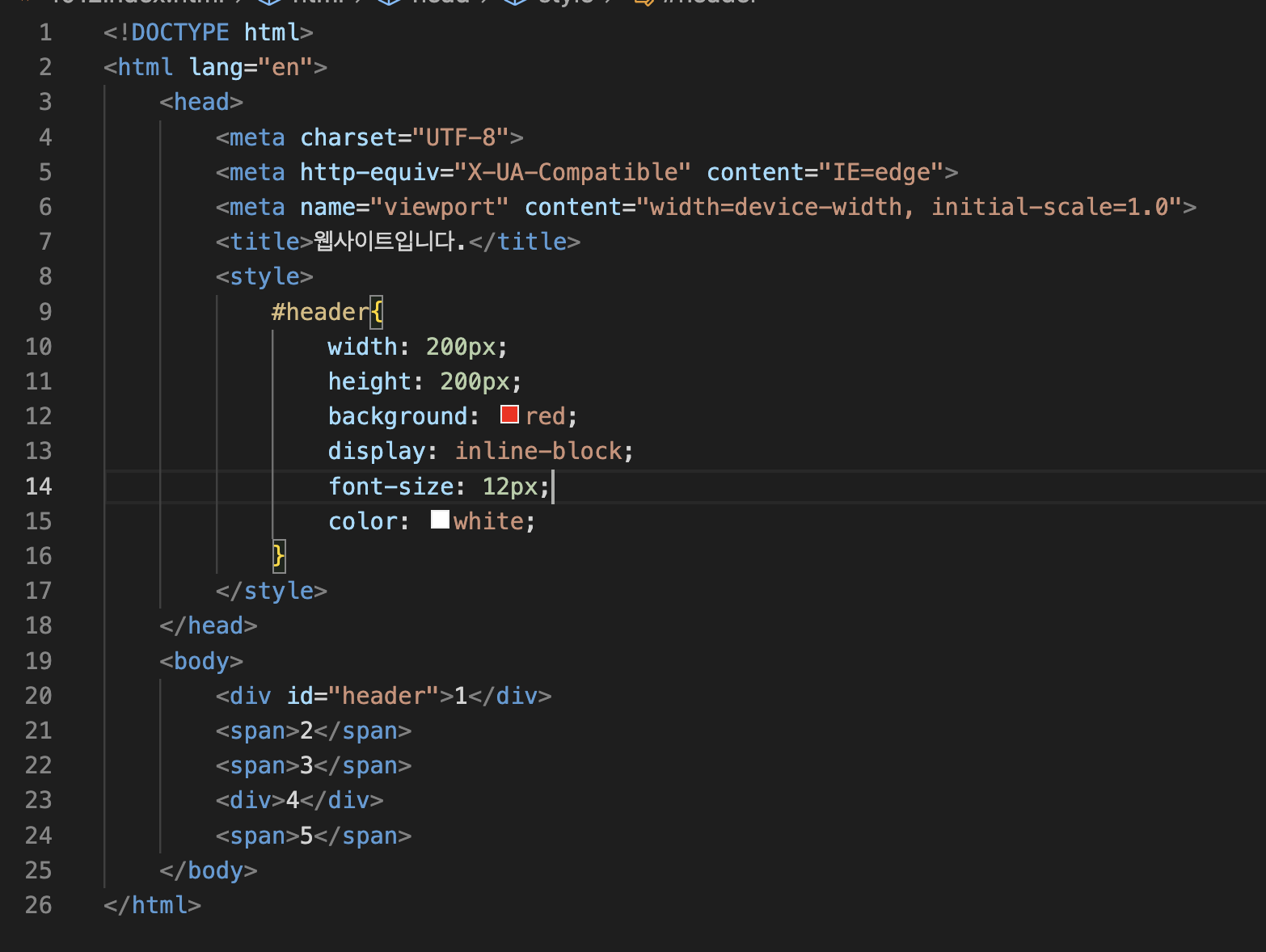
vscode에서 CSS는 위에서부터 실행되기 때문에 밑에 쓰인 게 우선 적용이 되고 인라인 스타일은 가장 우선순위!
CSS 문법
선택자 # : id를 선택
선택자 . : class 를 선택
선택자 element : 엘리먼트 전체 선택
선택자 + {} 객체라고 하자 (맞는 말은 아니고 수업시간에 통용하는 말로!!!!)
객체 = 속성명 : 속성값 ; << 기본 문법
; (세미콜론)은 한 줄의 끝을 의미한다.
선택자, 속성, 속성값을 많이 알면 CSS 를 잘할 수 있지만 그중에 많이 쓰는 것만 배울 예정
div 는 기본적으로 블럭이지만
속성 display : 를 이용해서 형태를 바꿀 수 있다.
inline 형태를 변경하게 되면 자기가 차지한 공간만큼만 변경이 가능하다
넓이 , 높이를 지정하려면 기본적으로 블럭 형태에서 가능하다.(inline 에선 안 바뀌니까 꼭 기억하자….)
이미 블럭으로 한 줄이 할당됐기 때문에 옆에 공간이 있다고 보는 것이 아니다.
( 내용 자체가 별로 없어서 옆에 공간이 있어 보이지만 사실은 다 채워진 블럭)
형태를 블럭으로 바꾸면서 옆에 공간에 붙이고 싶다면 inline-block ( 인라인 개념 + 블럭의 개념을 더한 것.)
내용을 작성하게 되면 항상 좌측 상단부터 처리가 된다. (물론 속성을 이용해서 중간이나 밑으로 내릴 수 있다.)
속성 Font-size 는 글자 크기를 의미하고 기본적으로 웹에서 가장 많이 쓰이는 글자크기는 12px
9pt == 12px (px은 2씩 올리는 게 좋다.)
속성 color : 글자 색을 의미
블럭기준으로
속성 margin : 외부적으로 띄우고 싶을 때 사용
속성 padding : 내부적으로 띄우고 싶을 때 사용
padding 은 padding : a, b, c ,d ; 로 쓰인다.
a, b, c, d 는 시계 12, 3, 6, 9시 방향으로 맞춰서 생각하면 된다.
블럭의 높이를 지정한 후에 padding 을 사용하게 되면 블럭의 할당량이 padding 양 만큼 늘어난다.
그러므로 원하는 블럭의 크기를 유지하기 위해서 padding 만큼 빼줘야 하는데
box-sizing:border-box; 속성을 이용하게 되면 내가 지정한 블럭의 높이가 고정이 되고 거기 박스를 맞춰준다.
<img> 태그를 사용 시 속성 src 은 필수이며, 포함하고자 하는 이미지의 경로를 지정합니다
선택자 *은 모든 엘리먼트 선택자
선택자 > : a > b 로 사용하고 a 안에 b 의 의미
선택자 , : a,b 로 사용하고 a 와 b 의 의미
속성 float :속성값은 left, right ...가 있음
1. 강제로 이동시킴
2. inline-block 속성이 적용
3. 단점: 하위 엘리먼트를 강제로 끌어올림(최근 현업에선 잘 쓰지 않음)
CSS를 적용하는 3가지 방법
1. style 엘리먼트를 사용하는 방법 <head> 에 <style>작성

2. inline 스타일 ( 옆으로 쓰는 것) (엘리먼트 옆에 속성 style 을 이용)
(남용 금지…!!)
<div style="background: blue; width: 200px; height: 200px;" ></div>
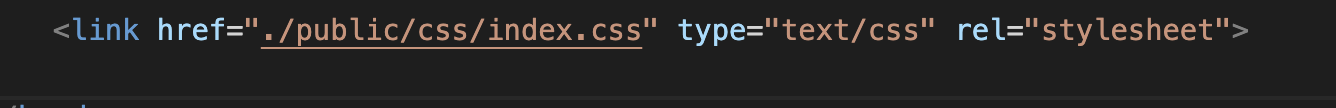
3. 외부 파일 이용 <head>에서 <link> 엘리먼트 이용 // 가장 많이 사용//
외부 파일을 사용하려면 type="text/css" rel="stylesheet" 속성 기본으로 작성
. 은 현재 내 위치 ..은 뒤로 가겠다는 의미 (경로를 찾을 때)
link heaf="./index.css " (현재 폴더의 index.css 파일)
public / css 폴더에 index.css 를 넣은 경로는 ./public/css/index.css 로 찾을 수 있다.


상대경로 : 내 파일 기준으로 찾는 경로
절대경로 : 처음부터 파일 위치까지 적는 것. (C: 부터 쭉!!)
vscode 에서는 파일 오른쪽 버튼 누르면 경로복사, 상대경로 복사가 다 있다!
오늘의 에러
error 1 : 맥북에서는 절대 경로로 외부 파일 사용을 한 후 live server 을 켜면 적용이 안되는 경우가 있다.
solution 1 : 저장을 한 후에 html 파일을 직접 열면 문제 없이 작동한다.
지금은 편의상 상대경로를 이용하여 작성하자...
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mmmm</title>
<link href="./public/css/exampl.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="header">
<h1>
<img src ="./public/images/logo.png" />
</h1>
<ul>
<li>카테고리 1</li>
<li>카테고리 2</li>
<li>카테고리 3</li>
<li>카테고리 4</li>
<li>카테고리 5</li>
</ul>
</div>
<div id="visual">visual
</div>
<div id="contents">contents
</div>
<div id="footer">footer
</div>
</body>
</html>
CSS
*{
margin:0px;
padding: 0px;
}
ul, li{
list-style: none;
}
#header{
height: 140px;
padding: 60px 0 20px 0;
box-sizing: border-box;
}
#header > h1 {
float: left;
}
#header > ul{
margin: 20px;
padding: 0px 20px 0px 20px;
width: 1100px;
float: right;
font-size: 20px;
color:navy;
}
#header > ul > li {
padding: 0 40px 0 40px;
float : left;
}
#visual{
height: 520px;
background: #008d62;
}
#contents {
height: 900px;
background: #ffdead;
}
#footer{
height: 170px;
background: silver;
}
'시작 > TIL(Today I Learned)' 카테고리의 다른 글
| 221014 HTML,CSS 클론코딩 (0) | 2022.10.14 |
|---|---|
| 221013 CSS (0) | 2022.10.13 |
| 221011 HTML (1) | 2022.10.11 |
| [유튜브 '드림코딩'] 자바스크립트(JavaScript ES6) 9강 (1) (0) | 2022.10.10 |
| [유튜브 '드림코딩'] 자바스크립트(JavaScript ES6) 8강 (2) (0) | 2022.10.08 |




댓글