오늘 내가 배운 것
1. React CSS 적용하기
2. 방법 1. inline-style 이용하기
3. 방법 2. CSS파일 import 해서 이용하기
4. 방법 3. CSS Module 이용하기
5. 방법 4. Styled-components ( CSS-in-JS ) 라이브러리 이용하기
1. React CSS 적용하기
SPA의 특성상 URL이 바뀌지 않은 상태로 컴포넌트만 바뀌면서 페이지를 보여주는데,
이를 특성을 이용하면 CSS파일을 한 개만 만들어서 bundle.js 해서 이용하는 것이 정상이다.
하지만 이 과정에서 많은 문제점이 있다.
한 파일을 이용해서 관리를 하기 때문에 많은 내용의 CSS가 한 파일에 있어야 하고, 그러면 나중에 관리가 힘들어진다.
중복되는 CSS가 발생될 수 있고, 정말 잘 짜지 않으면 처음 썼던 CSS 내용이 적용이 안될 수 있다.
React에서 CSS를 적용하는 방법은 크게 4가지가 있다.
기본적으로 패키지를 설치하고 webpack.config.js 설정을 해주어야 한다.
$ npm install style-loader css-loader
// module.rules
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
2. 방법 1. inline-style 이용하기
return의 JSX 문법에서 Element에 style 속성을 이용하여 적용한다.
return <input type="text" id="userId" ref={userId} {...obj} style={{ background: "red" }} />
3. 방법 2. CSS파일 import 해서 이용하기
외부파일을 이용하는 것과 같이 css파일을 import 해서 적용한다.
이때, element의 class는 className으로 지정한다.
/* style.css */
.red {
background: red;
}//jsx 파일
import "./style.css"
return <input type="text" id="userId" ref={userId} {...obj} className="red" />
4. 방법 3. CSS Module 이용하기
여러 파일을 만들 때, CSS 파일 내에 중복되는 이름이 있을 경우가 생긴다. 이때, css파일을 모듈파일로 만들어서
`파일이름`.module.css 로 저장하게 되면 컴포넌트 단위로 스타일이 적용되어 중복으로 인한 에러를 방지할 수 있다.
/* style.module.css */
.username {
width: 300px;
padding: 7px 14px;
border: 1px solid #333;
color: #999;
background-color: red;
}
/* style2.module.css */
.username {
width: 300px;
padding: 7px 14px;
border: 1px solid #333;
color: #999;
background-color: blue;
}
//.jsx파일
import style from style.module.css
import style2 from style2.module.css
.
.
.
return <>
<input type="text" id="userId" ref={userId} {...obj} className={style.username} />
<input type="password" id="userPw" ref={userPw} {...obj2} className={style2.username}/>
</>
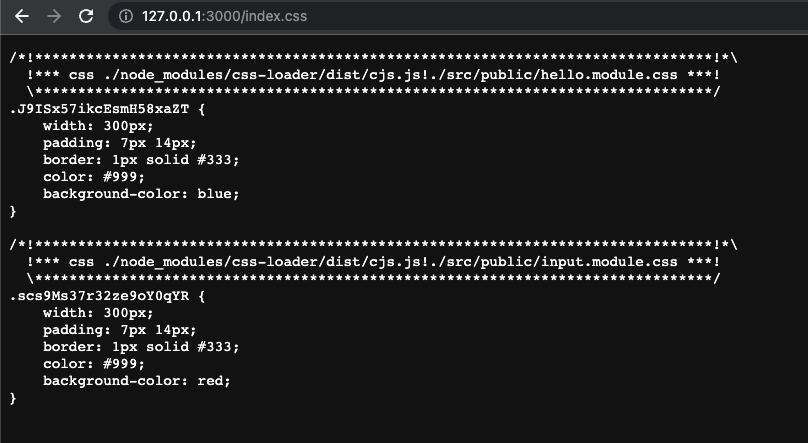
module로 만든 css는 주소창에 `~~~/index.css` 로 확인할 수 있다.

5. 방법 4. Styled-components ( CSS-in-JS ) 라이브러리 이용하기
1. 관련 패키지 설치
$ npm install mini-css-extract-plugin
$ npm install process
2. webpack.config.js 설정
// Webpack.config.js
//선언
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const webpack = require("webpack")
// module.rules
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
//plugins - process 변수 설정
new webpack.ProvidePlugin({
process: "process/browser",
})
3. 적용예시
import React from "react"
import styled from "styled-components"
// css가 적용된 컴포넌트를 만든다.
// style components 도 컴포넌트이기 때문에 첫글자가 대문자
//문법이 난해함...
const Div = styled.div`
background: ${(props) => (props.background === "blue" ? "blue" : "yellow")};
`
const Button = styled.button`
background: black;
display: inline-block;
width: ${(props) => props.size + `px`};
height: 20px;
color: #333;
&:hover {
background: white;
}
`
const Style = () => {
return (
<>
<Div background="yellow">hello</Div>
<Button size="500">버튼</Button>
</>
)
}
export default Style
쉽게 생각하면 스타일이 적용된 컴포넌트를 만들 수 있다.
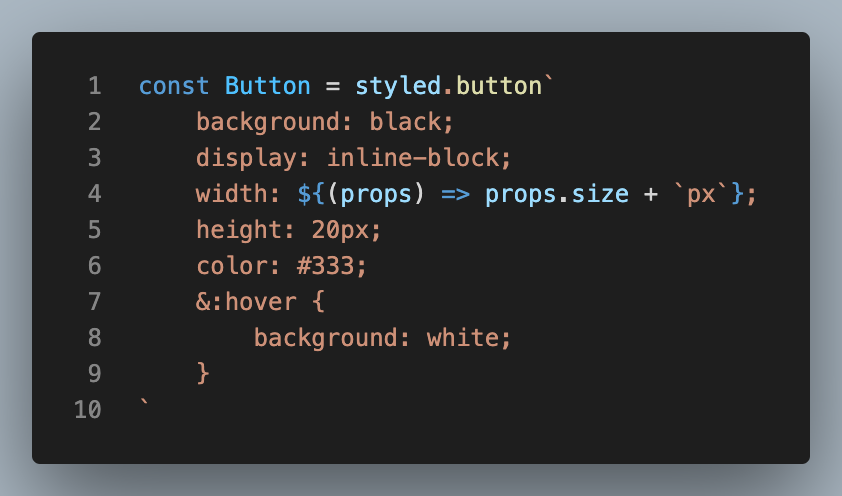
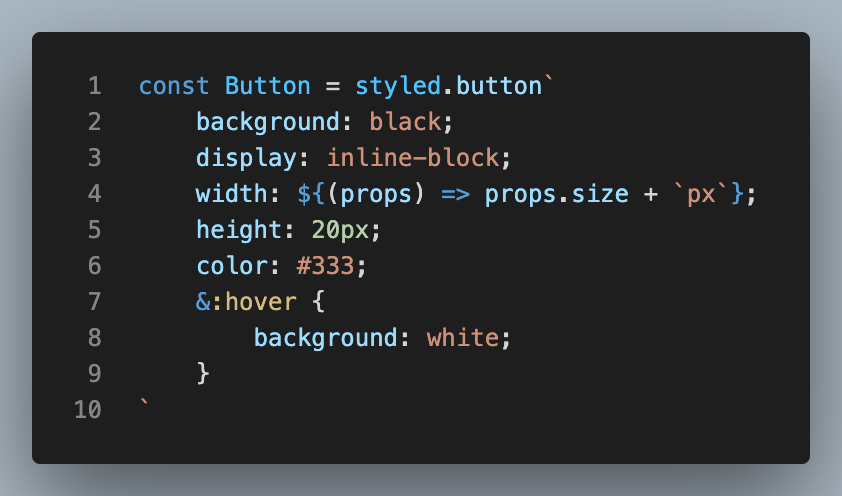
`(백택)을 이용해서 스타일을 적용시키기 때문에 스트링이라 보기 불편하고, 자동완성이 안되는데,
확장 프로그램 중에 `vscode-styled-components` 라는 확장프로그램을 사용하면 CSS 파일처럼 속성과 값이 구분된다.



props를 이용하여 조건문을 작성하고, 값을 줄 수 있다. &기호는 자기 자신을 말하는 기호이므로 `&:hover`는 자기 자신이 hover 됐을 때를 의미한다.
'시작 > TIL(Today I Learned)' 카테고리의 다른 글
| 230303 - React - styled-components, css, ThemeProvider (0) | 2023.03.05 |
|---|---|
| 230303 - React - npm과 npx, prop (0) | 2023.03.04 |
| 230302 - React - React.Fragment, useRef, Custome Hook (0) | 2023.03.02 |
| 230228 - React - Functional Component and Hook (함수형 컴포넌트와 Hook) (0) | 2023.02.28 |
| 230228 - Webpack (웹팩) - hot reloading (0) | 2023.02.28 |




댓글